Web Store Homepage Layout
Contents
Introduction
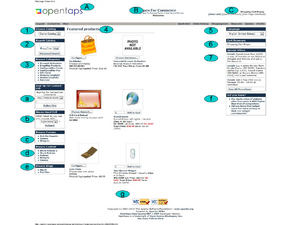
In this section we will discuss the components of the Web Store homepage, including where each element is defined or configured to produce what we see on the Web Store page. We will refer to the numbered or lettered bullets in the figure as we explain each part in the following sections of the Manual.
The Page Header Elements
The Web Store page header includes three items, the Logo, the Header Captions, and the Shopping Cart and Checkout links, as follows.
A - The Header Logo
To customize the Header Logo, refer to this section, [Logo for Screen Displays]
B - The Header Captions
To configure Store header captions, refer to this section, Basics_of_Configuring_the_Product_Store#Naming_and_Grouping_Items
C - The Shopping Cart and Checkout Links
To configure these items, refer to the section, Registration,_Shopping_Cart,_Checkout,_Status
The Primary Shopping Elements
1 - The Catalog Box
The Catalog Box displays a drop down list of all the Catalogs you have configured and then associated with this Store. Customers can select the Catalog they wish to see by selecting from this box.
For information on how to set up the Catalogs and associate them with the Store, refer to this section,
* Working_with_Products_in_the_Catalog * Specify_the_Product_Catalogs_for_This_Store
2 - The Search Box
To configure the Product Search Box on the Web Store pages, refer to this section which included information to assist the Technical System Administrator with configuration,
* Using_Categories_for_Web-Site_Store_Presentation_Control and, * Configuring Product Searches