Web Store Homepage Layout
From Opentaps Wiki
Revision as of 20:48, 2 August 2010 by Claudefeistel2 (talk | contribs) (→The Page Header Elements)
Contents
Introduction
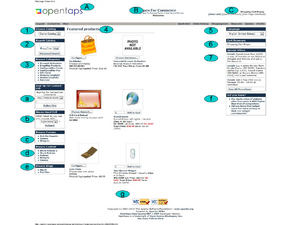
In this section we will discuss the components of the Web Store homepage, including where each element is defined or configured to produce what we see on the Web Store page. We will refer to the numbered or lettered bullets in the figure as we explain each part in the following sections of the Manual.
The Page Header Elements
The Web Store page header includes three items, the Logo, the Header Captions, and the Shopping Cart and Checkout links, as follows.
A - The Header Logo
To customize the Header Logo, refer to this section, [Logo for Screen Displays]
B - The Header Captions
To configure Store header captions, refer to this section, Basics_of_Configuring_the_Product_Store#Naming_and_Grouping_Items
C - The Shopping Cart and Checkout Links
To configure these items, refer to the section, Registration,_Shopping_Cart,_Checkout,_Status