Web Store Homepage Layout
From Opentaps Wiki
Revision as of 20:44, 2 August 2010 by Claudefeistel2 (talk | contribs) (→C - The Shopping Cart and Checkout Links)
Contents
Introduction
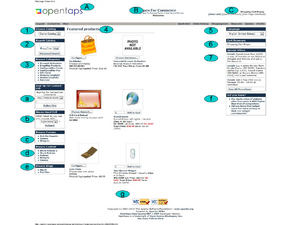
In this section we will discuss the components of the Web Store homepage, including where each element is defined or configured to produce what we see on the Web Store page. We will refer to the numbered or lettered bullets in the figure as we explain each part in the following sections of the Manual.
The Page Header Elements
A - The Header Logo
To customize the Header Logo, refer to this section, [Logo for Screen Displays]
B - The Header Captions
C - The Shopping Cart and Checkout Links
To configure these items, refer to the section, Registration,_Shopping_Cart,_Checkout,_Status