Web Store Homepage Layout
From Opentaps Wiki
Revision as of 21:24, 21 July 2010 by Claudefeistel2 (talk | contribs) (New page: ==Introduction== In this section we will discuss the components of the Web Store homepage, including where each element is defined or configured to produce what we see on the Web Store pag...)
Contents
Introduction
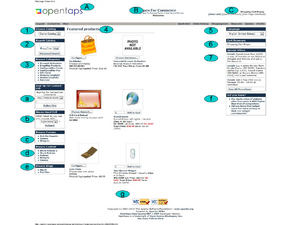
In this section we will discuss the components of the Web Store homepage, including where each element is defined or configured to produce what we see on the Web Store page. We will refer to the numbered or lettered bullets in the figure as we explain each part in the following sections of the Manual.