Difference between revisions of "Web Store Homepage Layout"
From Opentaps Wiki
Jump to navigationJump to search (→C - The Shopping Cart and Checkout Links) |
(→B - The Header Captions) |
||
| Line 11: | Line 11: | ||
====B - The Header Captions==== | ====B - The Header Captions==== | ||
| + | To configure Store header captions, refer to this section, | ||
| + | [[Basics_of_Configuring_the_Product_Store#Naming_and_Grouping_Items]] | ||
====C - The Shopping Cart and Checkout Links==== | ====C - The Shopping Cart and Checkout Links==== | ||
Revision as of 20:46, 2 August 2010
Contents
Introduction
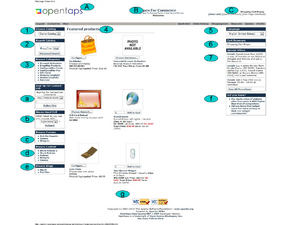
In this section we will discuss the components of the Web Store homepage, including where each element is defined or configured to produce what we see on the Web Store page. We will refer to the numbered or lettered bullets in the figure as we explain each part in the following sections of the Manual.
The Page Header Elements
A - The Header Logo
To customize the Header Logo, refer to this section, [Logo for Screen Displays]
B - The Header Captions
To configure Store header captions, refer to this section, Basics_of_Configuring_the_Product_Store#Naming_and_Grouping_Items
C - The Shopping Cart and Checkout Links
To configure these items, refer to the section, Registration,_Shopping_Cart,_Checkout,_Status