Difference between revisions of "Debugging GWT with Firebug"
From Opentaps Wiki
Jump to navigationJump to search (New page: You can use the [http://www.getfirebug.com/ Firebug] add-on for Mozilla Firefox to debug your Google Web Toolkit (GWT)-based applications. First, installed firebug into your Firefox brows...) |
m (Protected "Debugging GWT with Firebug": Sysop page [edit=sysop:move=sysop]) |
(No difference)
| |
Latest revision as of 18:33, 30 July 2009
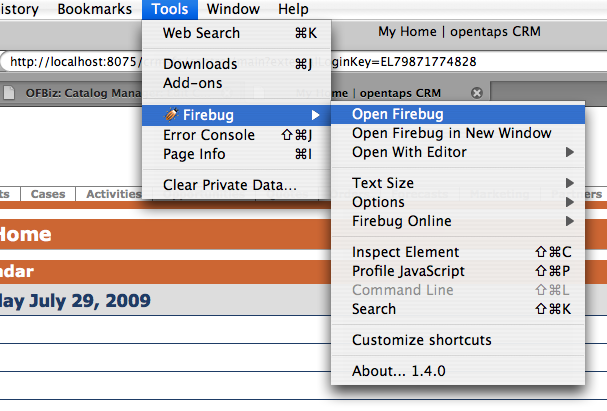
You can use the Firebug add-on for Mozilla Firefox to debug your Google Web Toolkit (GWT)-based applications. First, installed firebug into your Firefox browser. Then, open it:
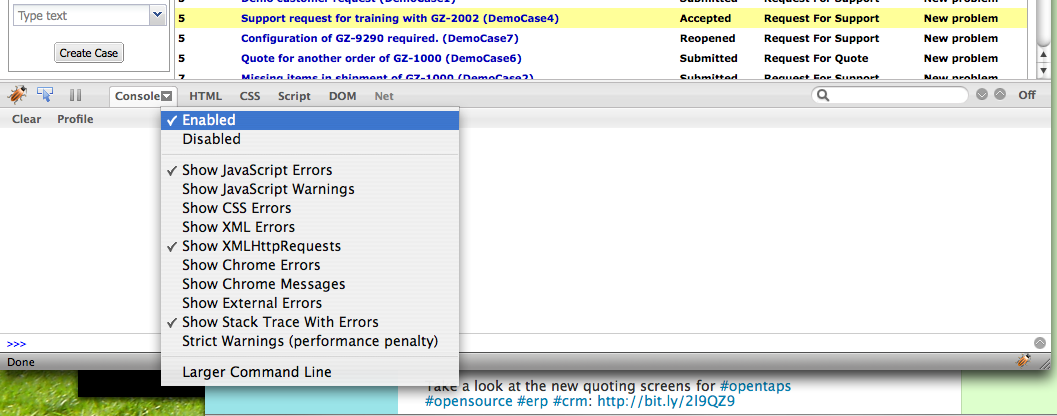
and enable the console:
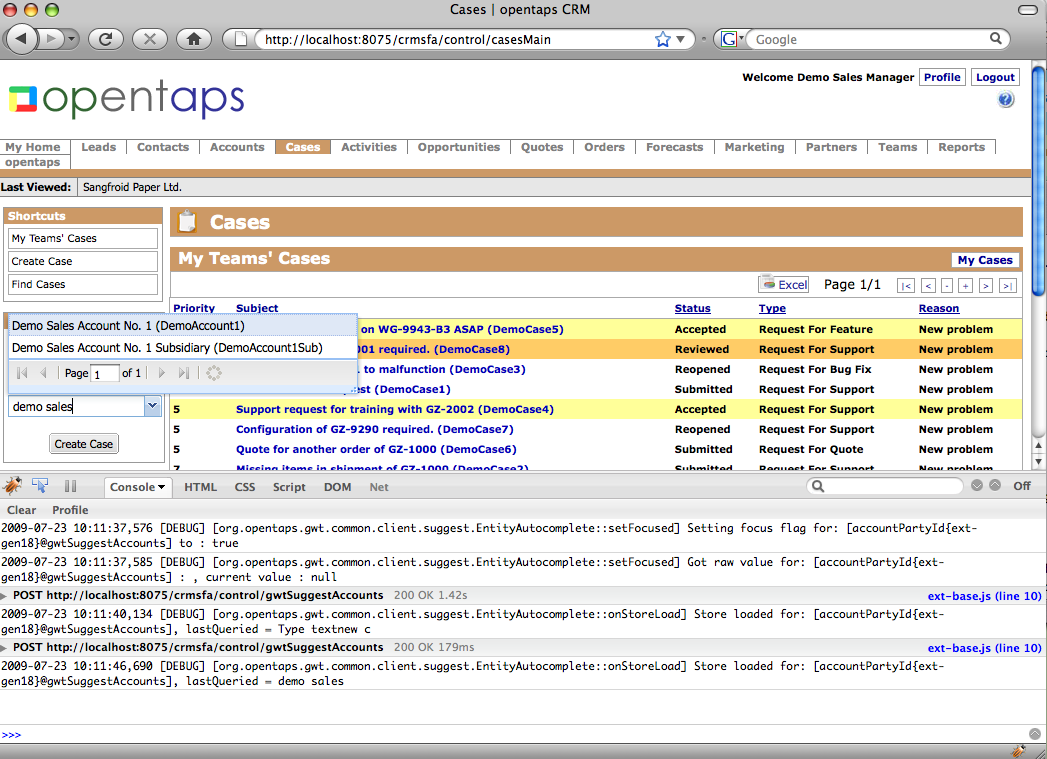
The console should now be active with messages from your GWT application. For example, the console log below shows the output for:
UtilUi.logDebug("Store loaded for: " + UtilUi.toString(this) + ", lastQueried = " + lastQueried, MODULE, "onStoreLoad");