Difference between revisions of "Web Store Homepage Layout"
From Opentaps Wiki
Jump to navigationJump to searchm (Protected "Web Store Homepage Layout": Sysop page [edit=sysop:move=sysop]) |
(→A - The Header Logo) |
||
| Line 7: | Line 7: | ||
====A - The Header Logo==== | ====A - The Header Logo==== | ||
| + | To customize the Header Logo, refer to this section, | ||
| + | [[http://www.opentaps.org/docs/index.php?title=Company_Logo_--_Using_Your_Own_Company_Logo&action=submit#Logo_for_Screen_Displays|The Logo for Screen Displays]] | ||
====B - The Header Captions==== | ====B - The Header Captions==== | ||
Revision as of 20:42, 2 August 2010
Contents
Introduction
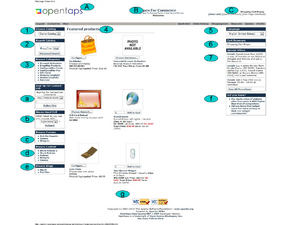
In this section we will discuss the components of the Web Store homepage, including where each element is defined or configured to produce what we see on the Web Store page. We will refer to the numbered or lettered bullets in the figure as we explain each part in the following sections of the Manual.
The Page Header Elements
A - The Header Logo
To customize the Header Logo, refer to this section, [Logo for Screen Displays]