Difference between revisions of "Web Store Homepage Layout"
From Opentaps Wiki
Jump to navigationJump to search (→A - The Header Logo) |
(→C - The Shopping Cart and Checkout Links) |
||
| Line 13: | Line 13: | ||
====C - The Shopping Cart and Checkout Links==== | ====C - The Shopping Cart and Checkout Links==== | ||
| − | + | To configure these items, refer to the section, | |
| + | [[Registration%2C_Shopping_Cart%2C_Checkout%2C_Status]] | ||
===The Primary Shopping Elements=== | ===The Primary Shopping Elements=== | ||
Revision as of 20:44, 2 August 2010
Contents
Introduction
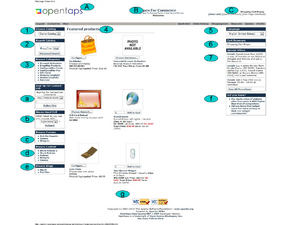
In this section we will discuss the components of the Web Store homepage, including where each element is defined or configured to produce what we see on the Web Store page. We will refer to the numbered or lettered bullets in the figure as we explain each part in the following sections of the Manual.
The Page Header Elements
A - The Header Logo
To customize the Header Logo, refer to this section, [Logo for Screen Displays]
B - The Header Captions
C - The Shopping Cart and Checkout Links
To configure these items, refer to the section, Registration,_Shopping_Cart,_Checkout,_Status